こんにちはでょおです。
ここをご覧になっているのであればきっと仕事や学校でphotoshop(フォトショップ)を使っている方でしょう。
以前、会社の後輩にphotoshopCS5(フォトショップ)で切り抜きを頼んだ時、仕上りにビックリしました。
学校に行ってたという話を聞いてたのですがその学校ではこんなことも教えないのかと結構落胆。
そのときに教えたphotoshop(フォトショップ)のコツを今回はご紹介します。
なのでデザイン学校の学生さんや非デザイン会社の内生デザイナーさん向けになります。
恐らく現在、現役の方は知っていると思います。
では見ていきましょう。
切り抜きツールについて
まずphotoshop(フォトショップ)の切り抜きツールはたくさんあります。
ですが一環して言えるのは選択して選択部分をマスクしたり削除するということです。
つまり何が一番「選択」に適しているのかということが重要です。

私、でょおがメインで使用しているのは「多角形選択ツール」です。
ちょんちょんちょんと連続してクリックしながら進めるとカーブ等もそれなりに綺麗に選択できます。
一定の精度を保ちつつ、素早く切り抜けるのでおすすめです。
他には背景の明暗がはっきりしている時は「自動選択ツール」
大きめなサイズで精度が要求される場合は「ペンツール」と「ブラシツール」を使用してレイヤーマスクをで切り抜きます。
切り抜きツールは用途によって使い分けましょう。
対象物の内側を切り抜く
photoshop(フォトショップ)で切り抜く際にもっとも気を付けてほしい点がこちらです。
もうはっきり言ってコツというより必須です。
以前の会社の後輩は知らなかったようですが
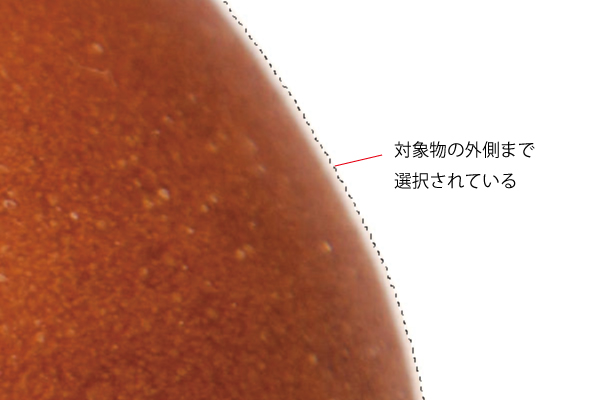
必ず切り抜く対象物の境界線の内側を切り抜いてください。
対象物との境界線より外側を切り抜くと切り抜いた時境界線がアウトラインのように入ってしまいます。


とても簡単な事なのですが仕上りにとても影響する部分です。
境界線がはいってしまうと一気に素人くさい仕上りになります。
選択範囲の境界はぼかす
選択ができた後すぐに切り抜いてませんか?
ダメですよそれ。重要な1ポイント、コツがあります。
選択範囲の境界をぼかしてください。

上部メニューから
選択範囲-選択範囲を変更-境界をぼかす
ぼかす量は1ptほどです。
大きなサイズですと3ptぐらいにするときもあります。
これもほんの一手間ですが仕上りを左右する重要なコツになります。
本当に簡単な事ですし、知っている方には当たり前の事かも知れません。
ですがビギナーデザイナーさんやデザイナーの先輩がいない社内デザイナーさんなどは独学で学んでいくしかないので
是非、photoshop(フォトショップ)で切り抜き作業をする際は念頭に置いて実践してみてください。
ではまた。
関連記事




