どうもでょおです。最近はブログ更新よりデザインのカスタマイズに力を入れていました。
このブログははてなブログで運営しているお陰かアクセスの7割がスマホからの流入です。人によって差異はありますがあなたもスマホから流入はかなり多いのではないでしょうか。
このブログは直帰率が高いです!当たり前に80%以上…
雑多ブログなのでカテゴリー分けを明確にして回遊率を上げるためスマホ版のフッターにカテゴリーメニューを表示しようと思いましたがあまり気に入ったデザインが見つからなかったので自分で用意しました。
私はCSSくらいしかわからないので、とても簡単な構造です。スクリプトなんかも使わないのでかなり軽量だと思います。はてなブログPROじゃない無料ユーザーでも実装できると思いますのでもしよかったらご自由にコピペしてお使いください。
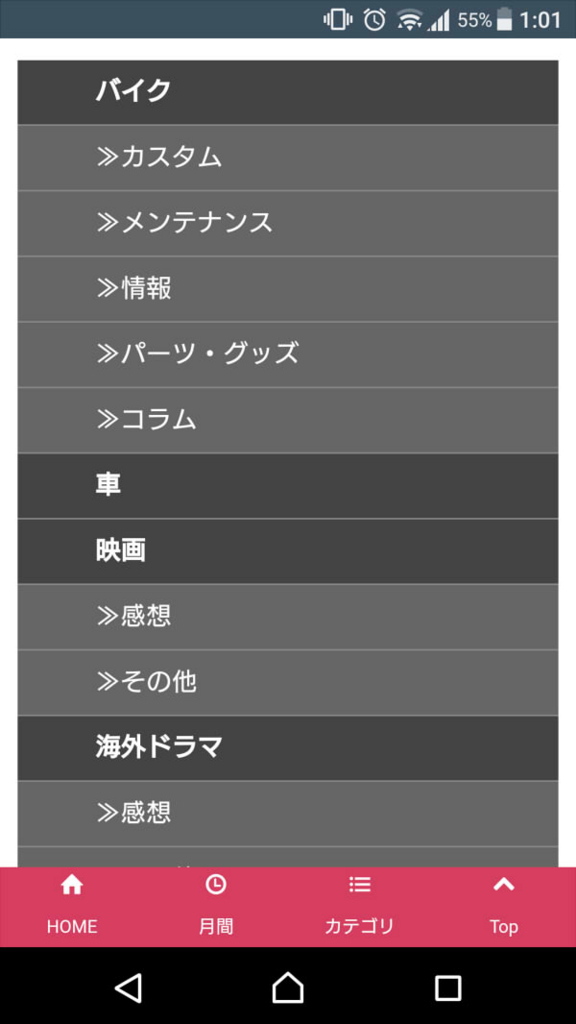
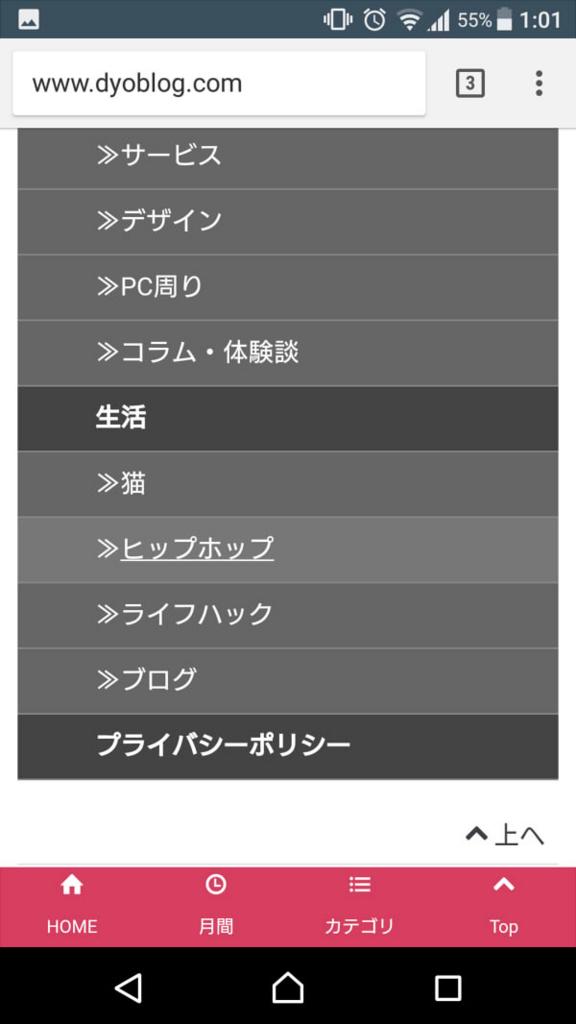
完成イメージ
まずはフッターに表示するカテゴリーメニューの完成図実装例をご覧ください。

パンくずリストを使って大カテゴリー、子カテゴリーと階層化してるのでメニューも階層化してます。スマホサイトによくあるカテゴリーメニューのフッターを意識してます。ちなみに画面下に固定されてる赤色のメニューはゆきひー様のものを使用させてもらってます。
はてなブログスマホ画面にホーム・人気記事・カテゴリ・トップへ戻るの複合メニューバーをつけるカスタム - Yukihy Life
本当はこれだけでもいいんですがカテゴリーが多すぎるのでフッターに追加する羽目になりました。
リストタグで作っているだけなので任意に好みのページを指定することもできます。一番下には『プライバシーポリシー』を配置しました。

『ヒップホップ』だけ色が違うのはマウスオーバーしているからですね。タップするとわかるようにhoverも指定してます。
カスタマイズソース
まずはこちらがソースになります。下記コードをペーストする場所はPROの方は『デザイン』-『スマホ』-『フッタ』
無料会員の方は『デザイン』-『スマホ』-『記事下』にペーストすると記事の下に表示されます(トップ画面には表示できません)
ペーストするだけでとりあえずフッターメニューが実装できます。Class名が変なのはご愛嬌。というより干渉防止のためにあえて変なのにしてます。
<style type="text/css"> .footcate { padding: 0; position: relative; text-align:left; } .footcate li { color: #fff; background-color: #666; line-height: 1.5; padding: 0.5em 0.5em 0.5em 2em; border-bottom: 1px solid #888; list-style:none; } .footcate li:hover{ background-color:#777; text-decoration:underline; } .footcate .big{ background-color:#444; font-weight:bold; } .footcate .big a:before{ content:none; } .footcate li a{ color: #fff; text-indent: -1em; margin-left: 1em; text-decoration:none; } .footcate li a:before { content: '≫'; display: inline-block; width: 1em; text-indent: 0; } </style> <ul class="footcate"> <li class="big"><a href="大カテゴリーのURL">大カテゴリー</a></li> <li><a href="子カテゴリー1のURL">子カテゴリー1</a></li> <li><a href="子カテゴリー2のURL">子カテゴリー2</a></li> <li><a href="子カテゴリー3のURL">子カテゴリー3</a></li> <li class="big"><a href="大カテゴリー2のURL">大カテゴリー2</a></li> <li><a href="子カテゴリー1のURL">子カテゴリー1</a></li> <li><a href="子カテゴリー2のURL">子カテゴリー2</a></li> <li><a href="子カテゴリー3のURL">子カテゴリー3</a></li> </ul>
ちなみにソースの載せ方はこちらの方のブログを参考にさせていただきました。
はてなブログにソースコードを載せる3つの方法 - つばさのーと
見たまんまですが『大カテゴリーのURL』に大カテゴリーのURLを、『大カテゴリー』に大カテゴリーのタイトルを。子カテゴリーも同じ要領でURLを記述してください。
メニュー数を増やしたい場合は一行『<li〜</li>』までをコピペしてください。
カスタマイズ方法
メニューの背景を変える
写真でいう『バイク』『車』などの濃いグレー、大カテゴリーの色を変える場合は下記コードの『background-color:#444;』の#以降の色をお好みの物に変更してください。
.footcate .big{ background-color:#444; font-weight:bold; }
大カテゴリーの白文字を他の色に変更したい場合は下記を参考に『color:〜』と好みの色を追加してください。
.footcate .big{ background-color:#444; font-weight:bold; color:#fff; }
子カテゴリーの『カスタム』『メンテナンス』の薄いグレーの背景色を変える場合は下記コードの『background-color: #666;』の#以降のコード色を変更。子カテゴリーの文字色を変えたい場合は『color:#fff;』の#以降を変更。
.footcate li { color: #fff; background-color: #666; line-height: 1.5; padding: 0.5em 0.5em 0.5em 2em; border-bottom: 1px solid #888; list-style:none; }
タップ時の色を変更する
メニューをタップしたときにタップした事が分かるように若干色が変わるようになっています。『background-color:#777;』の#以降の文字を変更してください。
.footcate li:hover{ background-color:#777; text-decoration:underline; }
タップしたときに背景色ではなく文字色を変えたい場合は下記のコードのように『color:#〜』を追加してください。
.footcate li:hover{ background-color:#777; text-decoration:underline; color:#fff; }
子カテゴリー前のマークを変更する
フッターメニューの子カテゴリーの前に≫マークがついています。これを削除する場合は下記の『content: '≫';』の一行を削除してください。
.footcate li a:before { content: '≫'; display: inline-block; width: 1em; text-indent: 0; }
また『content: '≫';』の≫を好きな文字に変更する事で子カテゴリーの前につく≫マークを自由に変更できます。◎とか▶とか*とかにね。
終わり
以上がスマホ用のフッターカテゴリーメニューになります。カテゴリーを階層化してメニューがたくさんになる方は是非導入してみてはいかがでしょうか。回游率アップに繋がるかもしれません。ご自由にコピペして使ってください。
最後に私は特にコーディングが得意な訳ではないので導入する方は必ずバックアップを取って自己責任でお願いします。
ご不明な点ありましたら何なりとお気軽にお問い合わせください。それから間違いがあればひっそりと教えてくださいな。メンタル弱いのでひっそりとね。よろしくお願いします。
ではまた。




