
どうもでょおです。
4月はアドセンスの単価が落ちるなんて言いますが、マジですね。めっちゃ落ちてます。いつもの半分になってる日もある。もうホントに泣いちゃう、猫で涙拭いちゃる。
さてそんなこともあり、このブログのアクセス数を月54万PVにしたいと思っています。なので回遊率を高めようと思ってブログのデザインをあれこれ触ってます。
で、どこのリンクが押されてるのか、どのボタンが押されているのか調べたくてヒートマップを入れたんですがあまり意味なかったなって話をしたいと思います。
ヒートマップとは
そもそもヒートマップって何やねんという方に説明すると、
- ページ内のどこでクリックされたか
- ページ内のどこがよく読まれているか
などがわかる代物です。
Googleアナリティクスはどのページへ飛んだかはわかっても、どのボタンを押してそのページへ飛んだかまではわからないわけです。
「ボタンでも何でもないところが意外とクリックされてた」なんてこともわかったりする訳です。
導入したヒートマップ
ヒートマップサービスを提供している会社はたくさんあります。もちろん有料のものと無料のものがあり、有料のものはより高度な内容を調べることが出来るようになっています。
そして私が導入したのが「User Heat」なるヒートマップ。
なんとなくブロガー界隈で一番人気そうな感じだったのでとりあえずこれを導入してみました。
月30万PVまで無料で計測することが出来ます。30万PVを超えても自動で計測を中止するだけで有料に移行したりはしないみたい。30万も計測できたら十分でしょう。
導入方法はとても簡単で、会員登録してタグをヘッダーに貼付けるだけで導入できます。このブログでは割愛しやす。
User Heat公式サイト:https://userheat.com/
User Heatのデメリット
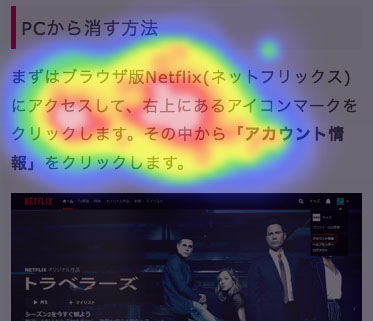
導入後は徐々に計測されていき、数日で結構な数になっています。ルンルン気分で早速確認するとこんな感じ。

おおっすげー、プレデターみたい。
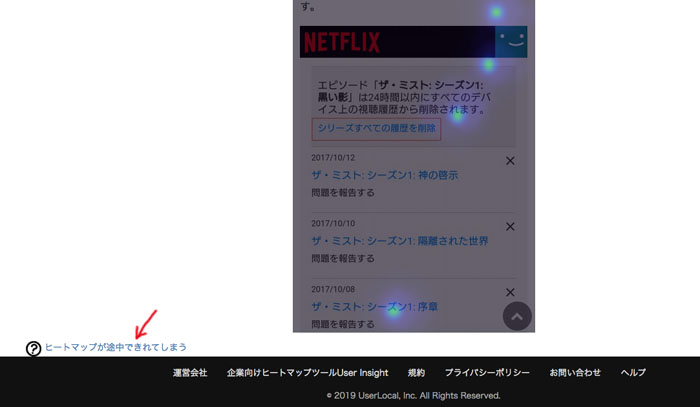
どれどれ肝心のフッター周りはどんな感じなのかな。スクロール…あれ?

…ファッ!?

…。
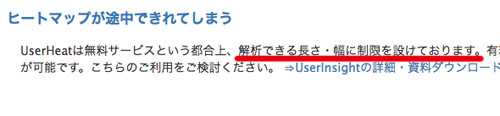
そうなんです。User Heatはページの途中までしか計測が出来ないのです。
今回私は色々デザインをカスタマイズしたんですが、主にフッター周りにリンクを貼ったり、ボタンを追加したりと色々カスタマイズしました。
その肝心のフッター周りが確認できない、今回ヒートマップを導入した目的が全く果たせませんでした。
いやーちゃんと読まないとダメだね。
で、有料会員になろうと思ったんですけど企業向けなんですよね。
登録ではなく資料請求のページに飛ばされて、会社名や部署名を入れるのが必須項目のフォームになっています。もちろん費用も伏せてあります。
月数千円程度なら有料登録しようかと思ったんですが敷居高くて断念しました。
ヒートマップ導入でわかったブログの問題点
でも結果として導入して正解でした。フッターが見れなくてもそれ以外の部分は見れます。
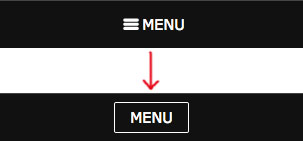
おかげでスマホ版のトップページの「メニューボタン」が全く押されていないことに気がつきました。
調べてみるとハンバーガーメニューのアイコンよりもボタンらしいデザインの方がクリック率が高いという話。早速、こんな感じのメニューに変更しました。

ハンバーガー+「MENU」+枠
にしてもよかったんですが、情報量が増えてパッと見たときの視認性が落ちると思ったので枠線だけにしました。
あとヒートマップでわかったこととしては写真をクリックして拡大しようとしている人が結構多いなと。ブラウザで拡大できるからクリックで拡大表示できないようにしてんだけど。どうなんでしょう。むしろ誤タップして拡大表示されるとウザくないですか?
最後に
結局のところ肝心のフッター周りにはUser Heatはあまり役に立ちませんでした。アナリティクスでイベント作って計測するのがいいのかなー。
どのページのどこからどんなふうにリンク踏んだかはわからないので限界があるなーと悩み中です。他に良いヒートマップがあれば教えてくださいな。
…アドセンス収益何とかならんのかな。こういう時はASPに力注ぐ方がいいのかも。もしもアフィリエイトの収益が月3万円前後なのでもっと伸ばしたいですね。
…ちなみにA8はゼロだよ。




