
どうもでょおです。
はてなブログで独自ドメイン運用している方にもようやく常時SSL対応、https化が可能になりました。私も早速、常時SSL化にしました。前々より言われていた混在コンテンツ(Mixed Contents)を本日修正しようとしていると、「あれこれって放置しても良くない?」と思いました。
https化について
正直、思っていた以上に簡単で拍子抜けしました。取り組むまではすっげー緊張して吐きそうだったんですが。基本的には公式の説明や通りに設定するだけ。その他の方法については下記の先人の方々のブログがわかりやすいのでどうぞ。
はてなブログの独自ドメインのHTTPS配信を有効にするときやることリスト
はてなブログをHTTPS(SSL化)するやり方と注意点
参考にさせていただきました。ありがとうございます。
私が取り組んだ作業は
- はてなブログの設定から常時SSLの有効化
- デザインカスタマイズのURLをhttpsに変更
- アナリティクスの再設定
- サーチコンソールの再設定
と、今のところこれだけ。常時SSL化したらPCでアドセンスが表示されなくなったとの話もありましたが、自分のブログでは問題なし。どうやら古いものだけだそうですね。広告リンクのURLが「//」で始まる方は修正不要だそうです。
そして一番大変だといわれている混在コンテンツの修正は本日、日曜日に対応してしまおうとしていました。
混在コンテンツの修正は不要?
で、ざっとブログの記事を見てみたんですが特にhttpとhttpsが混在していても問題なさそうでしっかり「保護された通信」と表示されています。

どうやらURLリンクではなくimgソースのURLにhttpがあるとダメだということのようです。基本的にはてなブログの画像が保管されている場所のURLはhttpsなので問題ありません。
その他にダメなソースとしてはスクリプトの部分、cssで指定しているbackgroundソース、iframeなどが問題になる部分のようです。
アフィリエイトリンクがネック
私の場合、上記の部分はほとんど大丈夫だったのが困ったのはアフィリエイトリンク。具体的に言うとA8ネットの商品リンク。

商品リンクは紹介サイトからソースコードを読み込んでいわゆる直リンクで表示するので紹介するサイトがhttpsになっていないとダメなわけですね。
metaタグ挿入は必要?
公式の説明ではheader部分に下記のmetaタグを挿入することで混在コンテンツが解消されるとのことです。
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
公式の説明呼んでも詳しくわからないけどやってみました。
ダッシュボード-設定-詳細設定-headに要素を追加する
に上記コードを入力するとアフィリエイトリンクのimg srcがあるページでも無事に「保護された通信」が表示されるようになりました。
【よくある質問】HTTPS配信時の混在コンテンツ(Mixed Content)対応について - はてなブログ ヘルプ
アクセス数は下がった?
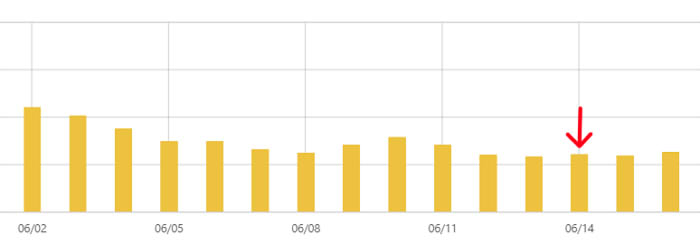
何気に一番気にしていた部分がアクセス数の低下です。常時SSL化にするとGoogleのインデックス数が下がってアクセス数が低下する傾向があるようです。で、導入して数日のアクセス数がこちらになります。

導入したところですが幸いなことにほとんどアクセス数は変わらず。一番危惧していた問題は大丈夫でした。それよりトレンドに左右されまくってPV数下がってる方が気になるわ。
終わり
今のところ問題ありませんが今後https化されていないサイトはGoogleからの評価が下がるようになると報告されていますのでまだ未対応の方は是非とも実施を。
想像以上に簡単に作業できますよ。




