
どうもでょおです。
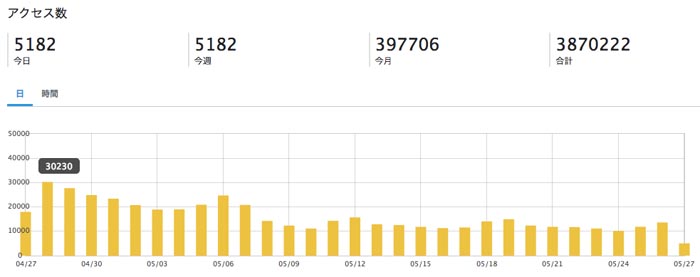
突然の自慢になりますが私のブログは月間30万PVのアクセスがあります。今月はトレンド記事のヒットもあったので40万も超えるでしょう。

とはいっても上には上がいるので「まだ40万かよププッ」ってあざ笑ってる人がどこかにいるかもしれませんが。
みなさんがいつも読んでいただけてるおかげです。本当にありがとうございます。
とはいっても、読んでいただけるように常日頃から色々工夫しています。どうせなら気持ちよく読んでもらいたいし、使いやすいサイトでいたいと思っています。
そこで今日は読者の皆さん、私のはてなブログでやってるカスタマイズをご提供したいと思います。役に立ちそうだったらどうぞ自由に使ってください。
はじめに
私のはてなブログはゆきひーさんのNakedを利用させていただいています。レスポンシブは使用せず、スマホサイトははてなブログ純正のスマホサイトを利用しています。
また私ははてなブログPROを利用しているので、無料会員の方やレスポンシブの方はもしかしたら「私のブログじゃ使えないよーー」なんてこともあると思いますがあしからず。私でよければサポートしますのでコメント欄からご連絡ください。
追加用ボタンリンク
記事ごとに入れたいリンクって色々あるじゃないですか。そういったリンクを目立たせてボタンにするタグです。こんなやつ↓
フラットデザインの立体ボタンが嫌いなのでシンプルな丸長ボタンです。中身の文章は記事ごとに自由に変更できるのでかなり使い勝手が良いです。たとえばどこかのお店を紹介している記事を書いたとして、公式サイトへのリンクなんかにも使えると思います。
Font Awesomeを入れる
このカスタマイズにはFont Awesomeを利用しています。Font Awesomeは無料書体のパッケージみたいなものでその書体は全部アイコンになっています。Font Awesomeを入れるとあらゆるアイコンを使うことが出来るようになるということです。
「設定」-「詳細設定」-「headに要素を追加」の部分に下記のタグを挿入してください。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
「変更する」を押したらこれだけでFont Awesomeが使えます。
PC版のタグ
このリンクボタンをはてなブログで使う場合は下記の場所にコードを記述してください。
「デザイン」-「カスタマイズ」-「デザインCSS」
.link_btn {
display: block;
margin:10px auto;
width: 400px;
height:60px;
padding:0 2em;
text-decoration: none;
background-color: #ff9901 ;/*ボタンの色*/
transition: .3s;
text-align: center;
border-radius: 30px;
position:relative;
flex-direction: column;
}
.link_btn a {
letter-spacing:0.1em;
color:#fff;
text-decoration:none;
font-size:95%;
position:absolute;
display:block;
top:0;
left:0;
height:100%;
width:100%;
vertical-align:middle;
height: 60px;
line-height: 60px;
}
.link_btn a:hover {
text-decoration:none;
color: #ffffff!important;
}
.link_btn:hover {
background: #e50051 ;
color: #ffffff!important;
text-decoration: none ;
border: #e50051;/*マウスオーバー時の色*/
}
.link_btn a:before {
font-family: "FontAwesome";
content: "\f0a9";
font-size:130%;
left: 1em;
font-size:130%;
display: block;
position: absolute;
color: #ffffff!important;
}
スマホ版のタグ
スマホ版のタグは下記の場所に記述してください。
「デザイン」-「スマートフォン」-「記事下」
<style>
.link_btn {
display: block;
height:50px;
width: 100%;
text-decoration: none;
background-color: #ff9901 ;/*ボタンの色*/
transition: .4s;
text-align: center;
border-radius: 10px;
position:relative;
margin:10px 0;
display: flex;
align-items: center;
}
.link_btn a {
color: #ffffff!important;
text-decoration:none;
font-size:14px;
margin:0 auto;
position:absolute;
display:block;
top:0;
left:0;
width:100%;
height:100%;
vertical-align:middle;
height: 50px;
line-height: 50px;
}
.link_btn a:hover {
text-decoration:none;
color: #ffffff!important;
}
.link_btn:hover {
background: #e50051 ;
color: #ffffff!important;
text-decoration: none ;
border: #e50051;/*マウスオーバー時の色*/
}
.link_btn a:before {
font-family: "FontAwesome";
content: "\f0a9";
display: block;
position: absolute;
left:0.5em;
color: #ffffff!important;
font-size:1.5em;
}
</style>
スマホ版(無料会員)・レスポンシブデザインのタグ
私ははてなブログPRO会員なので確認できてませんが、はてなブログの無料会員の方は下記のタグで実装できると思います。
記述する場所は
「デザイン」-「カスタマイズ」-「記事」-「記事下」です。無料会員の方は「デザイン」-「スマートフォン」-「記事」-「PCと同じHTMLを表示する」にチェックを入れてください
レスポンシブデザインを利用している方は下記のタグを「デザイン」-「カスタマイズ」-「デザインCSS」に記述してください。また、タグの前にある<style>とタグの後ろにある</style>を外してください。
<style>
@media screen and (min-width: 680px) {
.link_btn {
display: block;
margin:10px auto;
width: 400px;
height:60px;
padding:0 2em;
text-decoration: none;
background-color: #ff9901 ;/*ボタンの色*/
transition: .3s;
text-align: center;
border-radius: 30px;
position:relative;
flex-direction: column;
}
.link_btn a {
letter-spacing:0.1em;
color:#fff;
text-decoration:none;
font-size:95%;
position:absolute;
display:block;
top:0;
left:0;
height:100%;
width:100%;
vertical-align:middle;
height: 60px;
line-height: 60px;
}
.link_btn a:hover {
text-decoration:none;
color: #ffffff!important;
}
.link_btn:hover {
background: #e50051 ;
color: #ffffff!important;
text-decoration: none ;
border: #e50051;/*マウスオーバー時の色*/
}
.link_btn a:before {
font-family: "FontAwesome";
content: "\f0a9";
font-size:130%;
left: 1em;
font-size:130%;
display: block;
position: absolute;
color: #ffffff!important;
}
}
@media screen and (max-width: 680px) {
.link_btn {
display: block;
height:50px;
width: 100%;
text-decoration: none;
background-color: #ff9901 ;/*ボタンの色*/
transition: .4s;
text-align: center;
border-radius: 10px;
position:relative;
margin:10px 0;
display: flex;
align-items: center;
}
.link_btn a {
color: #ffffff!important;
text-decoration:none;
font-size:14px;
margin:0 auto;
position:absolute;
display:block;
top:0;
left:0;
width:100%;
height:100%;
vertical-align:middle;
height: 50px;
line-height: 50px;
}
.link_btn a:hover {
text-decoration:none;
color: #ffffff!important;
}
.link_btn:hover {
background: #e50051 ;
color: #ffffff!important;
text-decoration: none ;
border: #e50051;/*マウスオーバー時の色*/
}
.link_btn a:before {
font-family: "FontAwesome";
content: "\f0a9";
display: block;
position: absolute;
left:0.5em;
color: #ffffff!important;
font-size:1.5em;
}
}
</style>
使い方
このタグを使う時はHTML編集モードに切り替えてください。リンクタグをdivタグで囲うだけで利用できます。
<div class="link_btn><a href="ここにリンク先URL">ここにリンクテキスト</a></div>
大きい「読者になるボタン」
続いては読者になるボタンのカスタマイズです。はてなブログには読者になるボタンがありますよね。こんなの↓
これってめっちゃちっさくないですか?気がつきにくいのでデザインを踏襲して大きくしてみました↓
はてなブログ
私はこれまで「読者になるボタン」を独自のデザインにしてたのですが、それだと「はてなブログ」ってわからないんですよ。私のブログははてなブログなのではてなユーザーしか読者登録できないんです。なのでこのボタンは「はてなユーザーのための読者登録ボタンですよ」アピールが出来ます。
それから登録数のカウンターがないのでかなり軽量になってます。私は重いの大嫌いなんだ。
Font Awesomeを入れる
さっきと同じですね。まずはFont Awesomeを入れましょう。まだ入れてない方はさっきの見出し部分をご覧ください→ここだよ
コピペコードPC・レスポンシブ用
PCでは「デザイン」-「カスタマイズ」-「デザインCSS」へ下記コードを記述
.reader_btn{
display:inline-block;
background:#f5f5f5;
border:thin solid #bbb;
border-radius:3px;
padding:0 0.3em;
font-size:18px;
color:#555;
margin-top:0px;
}
.reader_btn a{
color:#555;
text-decoration:none;
}
.reader_btn a:hover{
color:#fff!important;
}
.reader_btn a:before{
font-family: "FontAwesome";
content: "\f067";
padding-right:0.2em;
}
.reader_btn:hover{
background:#555;
color:#fff!important;
transition: 0.3s;
border:thin solid #555;
}
.reader_btn:hover a{
color:#fff!important;
transition: 0.3s;
}
.bubble {
position: relative;
display: inline-block;
margin: 0 0 0 10px;
min-width: 120px;
max-width: 100%;
color: #454545;
background: #FFF;
border: solid 1px #bbb;
border-radius:3px;
box-sizing: border-box;
font-size:18px;
padding:0 0.3em;
}
.bubble:before {
content: "";
position: absolute;
top: 50%;
left: -12px;
margin-top: -6px;
border: 6px solid transparent;
border-right: 6px solid #FFF;
z-index: 2;
}
.bubble:after {
content: "";
position: absolute;
top: 50%;
left: -15px;
margin-top: -7px;
border: 7px solid transparent;
border-right: 7px solid #bbb;
z-index: 1;
}
.bubble p {
margin: 0;
padding: 0;
}
スマホの場合
「デザイン」-「スマートフォン」-「記事下」へ下記コードを記述。無料会員の場合は「デザイン」-「スマートフォン」-「記事」-「PCと同じHTMLを表示する」にチェックを入れてください。
<style>
.reader_btn{
display:inline-block;
background:#f5f5f5;
border:thin solid #bbb;
border-radius:3px;
padding:0 0.3em;
font-size:18px;
color:#555;
margin-top:0px;
}
.reader_btn a{
color:#555;
text-decoration:none;
}
.reader_btn a:hover{
color:#fff!important;
}
.reader_btn a:before{
font-family: "FontAwesome";
content: "\f067";
padding-right:0.2em;
}
.reader_btn:hover{
background:#555;
color:#fff!important;
transition: 0.3s;
border:thin solid #555;
}
.reader_btn:hover a{
color:#fff!important;
transition: 0.3s;
}
.bubble {
position: relative;
display: inline-block;
margin: 0 0 0 10px;
min-width: 120px;
max-width: 100%;
color: #454545;
background: #FFF;
border: solid 1px #bbb;
border-radius:3px;
box-sizing: border-box;
font-size:18px;
padding:0 0.3em;
}
.bubble:before {
content: "";
position: absolute;
top: 50%;
left: -12px;
margin-top: -6px;
border: 6px solid transparent;
border-right: 6px solid #FFF;
z-index: 2;
}
.bubble:after {
content: "";
position: absolute;
top: 50%;
left: -15px;
margin-top: -7px;
border: 7px solid transparent;
border-right: 7px solid #bbb;
z-index: 1;
}
.bubble p {
margin: 0;
padding: 0;
}
</style>
ボタンを入れる
あとは任意の場所へ下記のコードを貼付ければボタンが設置できます。
<div class="reader_btn"><a href="★読者になるボタン用URL★">読者になる</a></p><div class="bubble"><p>はてなブログ</p></div>
赤字の★読者になるボタン用URL★部分にはあなたの読者になるボタンのURLを入れてください。読者になるボタンURLは、
「設定」-「詳細設定」-「読者になるボタン」
の「<iframe src="」と「/iframe"」の間にある部分になります。
文中にこのボタンを入れたければHTML編集モードにして上のコードを入れれば良いし、各デザイン部分にも設置できます。
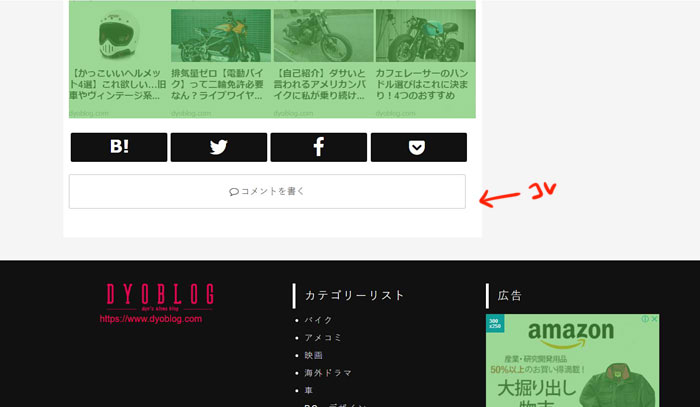
コメントを書くボタンを目立つようにする


デザインテーマによってこの部分のカスタマイズはすでに行われてる場合もありますが、私の使用するテーマのNakedではここがカスタマイズされてませんでした。大きく目立つようにするカスタマイズです。
このカスタマイズはPC専用(レスポンシブ可)です。スマホ版は十分目立つので実装してません。
Naked以外のはてなブログを利用している場合は、デザインが違うものになると思うので微調整してください。
Font Awesomeを入れる
さっきと同じですね。まずはFont Awesomeを入れましょう。まだ入れてない方はさっきの見出し部分をご覧ください→ここだよ
コピペコード
下記のコードを「デザイン」-「カスタマイズ」-「デザインCSS」へ記述してください。
.leave-comment-title {
display:inline-block;
width:100%;
text-align:center;
padding:1em 0;
border:thin solid #bbb;/*枠の色*/
border-radius:3px;
transition: 0.3s ;
font-size:16px;
}
.leave-comment-title:before {
font-family: "FontAwesome";
content: "\f0e5";
padding-right:0.2em;
}
.leave-comment-title:hover {
color:#fff;
background-color:#111;/*マウスオーバー時の色*/
}
以上。らくちんですね。
ちなみにコメント欄を目立つようにしたせいで荒らしに合いましたw
アフィリエイトの取り扱いについて「速攻でアフィカスと罵られた話」
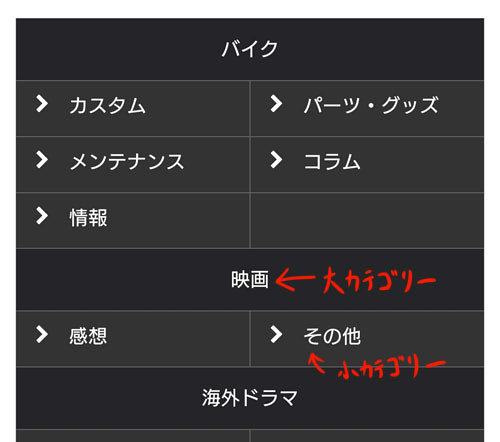
スマホ用フッターメニュー

みなさんフッターをちゃんと設定してますか?オークニさんも言ってるんですがはてなブログってフッター設定していない人が多いんですよね。
フッターを作ってないと、記事を読み終わった人が次に見たいページを探すことが出来ません。個人的にフッターは必須要素だと思ってます。PC版ではNakedで用意されているものを利用しています。私はレスポンシブにしていないのでスマホ用に別途設置しています。
Font Awesomeを入れる
まずはFont Awesomeを入てください。まだ入れてない方はさっきの見出し部分をご覧ください→ここだよ
CSSコピペコード
下記コードを「デザイン」-「スマートフォン」-「フッタ」-「フッタ」に記述してください。
<style>
.foot-wrapper{
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
font-size:14px;
}
.foot-element1{
text-align:center;
background-color:#242527;/*カテゴリーの色*/
width:100%;
padding:1em;
margin:0 auto;
border:#666 solid thin;
}
.foot-element1 a{
color:#fff;
text-align:center;
}
.foot-element{
margin:0;
width:50%;
}
.foot-element ul{
list-style:none;
margin:0;
padding:0;
}
.foot-element li{
padding:0.7em;
background-color:#333;/*子カテゴリーの色*/
margin:0;
position: relative;
height:20px;
border:#666 solid thin;
}
.foot-element li a{
color:#fff;
margin:0;
padding:0;
margin-left:2em;
}
.foot-element li a::before{
font-family: "FontAwesome";
content: "\f054";
display: block;
position: absolute;
left:1em;
margin-right:10px;
color: #ffffff;
}
</style>
HTMLコピペコード
続いてHTMLのコピペコードです。★印の部分にはカテゴリーのURLを入れて、☆印にはカテゴリー名を入れてください。
<!--ここから下が親カテゴリー-->
<div class="foot-wrapper">
<div class="foot-element1"><a class="foot-title" href="★">☆</a>
</div></div>
<!--ここから下が子カテゴリー-->
<!--ここから下が子カテゴリー左側-->
<div class="foot-wrapper">
<div class="foot-element">
<ul>
<li><a class="foot-title" href="★">☆</a></li>
<li><a class="foot-title" href="★">☆</a></li>
<li><a class="foot-title" href="★">☆</a></li>
</ul>
</div>
<!--ここから下が子カテゴリー右側-->
<div class="foot-element">
<ul>
<li><a class="foot-title" href="★">☆</a></li>
<li><a class="foot-title" href="★">☆</a></li>
<li><a class="foot-title" href="★">☆</a></li>
</ul>
</div>
</div>
HTMLコードは上から順に親カテゴリー、左側の子カテゴリー、右側の子カテゴリーとなっています。<li>~</li>の部分を増やせば子カテゴリーが増やせます。子カテゴリーの数が奇数の場合、<li>~</li>の下に
<<li></li>
と入れてください。
あわせて読みたい
内部リンクを貼るのにぴったりな「あわせて読みたい」リンク。実装するとこんな感じになります。
これはこちらのサイトがコピペコードを配布していたので利用させていただきました。
上記サイトのものをベースにチェックマークを取り付けて、複数表示してもいい感じになるように微調整しました。
最後に
いかがだったでしょうか。はてなブログのカスタマイズを書いた記事は山ほどありますが意外とこれらのカスタマイズを紹介しているところは少ないんじゃないでしょうか。
それほど難しいカスタマイズでもなく、あまり重くならないカスタマイズなので未実装の方はぜひどうぞ。また、わからないことなどあったらお気軽にお問い合わせくださいませ。
アイデア次第で無料会員でもいろいろなカスタマイズができますが、グチャグチャになったり重くなったりするので余裕があるならはてなブログPROにステップアップするのをおすすめします。
ではまた。




