どうもでょおです。先日、紙物でポートフォリオを作る記事を書きました。【ポートフォリオの作り方】フリーランスグラフィックデザイナー - でょおのぼっちブログ
合わせてネット経由で見れるポートフォリオをつくる必要があるのですが、これまでリーマンデザイナーだった私にはポートフォリオは必要なかったのでどうするか悩んで考えたところ、今回はAdobe Portfolio(アドビポートフォリオ)を利用することにしました。
Adobe Portfolioの良さ
ネットサービスでポートフォリオサイトが作れるサービスは多数あるのですがAdobeCCのソフトを一つでも利用していれば無料で利用できる点が魅力です。アカウントもAdobeCCのものなのでアカウント登録も不要です。
さらに余計な機能が入っていないのも個人的には良いなと感じました
Adobe Portfolioの登録方法
Adobe Portfolioの登録方法といってもAdobeCCのアカウントを持っている場合は登録は不要、スタートするだけです。
通知領域からCreative Cloudを起動します。開いたら「Portfolio」-「起動」をクリックします。

起動したらこの画面が表示されます。「Get Started Free」をクリックします。無料で始めるの意味ですね。


「Welcome to your Portfolio.」(ようこそあなたのポートフォリオへ)と早速登録できているようです。「Edit your Portfolio」をクリックして早速、ポートフォリオの制作を始めることができます。

レイアウトが8つの中から選べるので希望のレイアウトの「Use this layout」をすると管理画面が表示されます。「View a live example」をクリックすることでレイアウトのサンプルを見ることもできます。登録に関しての操作は以上です。

Adobe Portfolioのカスタマイズ
まずはポートフォリオを自分なりに設定していきましょう。Adobe Portrfolioはそのままでも十分ですが結構細かい部分まで変更が可能のようです。
基本操作
各部分にカーソルを合わせると点線と鉛筆マークが出ると思います。鉛筆マークをクリックすると点線部分の編集ができます。

ヘッダーをつくる
まずは一番上のヘッダー部分にカーソルを合わせた状態で鉛筆マークをクリックします。すると「Header」-「Customize」と出るのでCustomizeをクリックします。

「Header Container」でヘッダーではヘッダーのwidthやmax-width、高さなどが指定できます。

「Background」ではヘッダーイメージを挿入することができます。サイズやリピート設定なども可能です。

ロゴの変更
デフォルトではAdobe CCに登録しているユーザー名が表示されます。ですのでこの部分を変更します。

まずはロゴの部分で鉛筆マークをクリックして「Customize」を選択します。

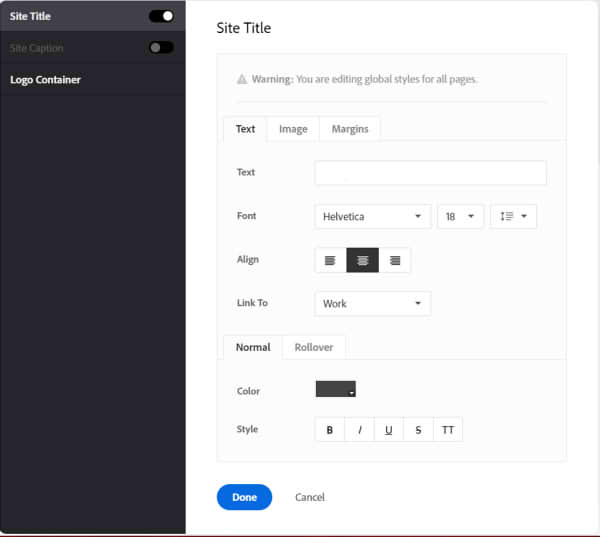
ロゴ部分はテキストまたは画像で設定することができます。テキストの場合は任意のテキストを選択出来ます。その他にフォントの種類、サイズ、行間や右寄せ左寄せなども変更可能でクリック時のリンク先も指定できます。色やスタイル、ロールオーバー時の色なども変更可能です。

イメージの場合も揃え位置を変更出来たり、Alt属性の追加、クリック時のリンク先、max-widhtの指定、レスポンシブ時のheightの指定、ロールオーバー画像の指定ができます。cssを使ったマウスオーバーで透過は指定できないので同じ挙動をさせたい場合は別途画像が必要です。それからデフォルトでは背景に色がついているので画像はpngなどの背景が透過したものにしましょう。

「Site Title」の下にある「Site Caption」をオンにすると下記のようにロゴの下にキャプションが追加できます。

基本的にSite Titleと同じように変更が可能です。テキスト内容、揃え位置、リンク先、色など。
コンテンツを増やしたい場合
デフォルトでは「Work」「Contact」のみですがWorkではなく作品を細分化したい場合にはコンテンツを増やす必要があります。例えばロゴ・ポスター・WEBなんかに。まずはナビゲーション部分にカーソルを合わせて鉛筆マークをクリック。「Manage Content」をクリックします。
すると左側からメニューが出てきます。ここでコンテンツの追加や削除、順番の変更などができます。削除する場合は「Delet Page」。順番を変える場合は左の三本線をドラッグして順番が変更できます。新しいコンテンツを追加する場合は下の+マークをクリック。

作品を掲載する場合は「Gallaly」でコンタクトのようなペラページをつくる場合は「Page」ですね。他Lightroomのアルバムや単純なリンクなども追加可能です。

作品をアップする
左にある+マーク「Add Contents」-「Page」または「Add Contents」-「Page」で作品を追加します。

「File」で写真をアップして「Text」では文章の追加「Photo Grid」では複数の写真がある場合自動でグリッド表示できるようです。

終わり
以上がAdobe Portfolio(アドビポートフォリオ)登録方法と使い方一覧になります。使てみた感想としてはかなり高機能で高評価です。この記事だけでは全機能を紹介しきれないほどです。アナリティクスの導入やメタタグの変更、独自ドメインの導入など大方のことはできると思います。
ただすべて英語表記なので英語が苦手な方にはちょっと難しいかもしれません。ほとんどが中学校レベルの英語でUIも使いやすいので問題はないと思いますが。
ポートフォリオサイトを無料で簡単に作りたい方はAdobe Portfolioを試してみてはいかがでしょうか。ではまた。




